
-
お電話でのお問い合わせ050-5876-8769
- お問い合わせ
お電話でのお問い合わせ050-5876-8769


コロンブスの卵のようですが、Jimdo無料版の機能だけで簡単に多言語サイトを作ることができます。実例が、富士の国やまなし通訳案内士会(FYGIA)のホームページで、なんと日英仏中露の5言語が用意されています。(注:FYGIAホームページは、Jimdo有料プランで作成されています。)
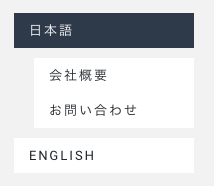
FYGIAのホームページで多言語サイトを実現している仕掛けは階層メニューです。言葉ではわかりづらいので、以下にイメージを掲載します。


作成した個々のページに各言語のコンテンツを作成すれば、立派な多言語サイトができます。
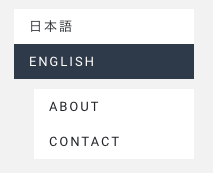
ちなみに、上部にナビゲーション(メニュー)があるレイアウトだと、階層メニューではなくプルダウンメニューになるため、使用感は今ひとつです。自分が使いたい言語にポインタをもっていき、そこで表示されたメニューを選択しなければなりません。以下のスクリーンショットは、この操作を行って表示させたものです。


何もしない状態では、以下のようにナビゲーションに言語が並んだだけになってしまいます。
![]()
選択できるレイアウトに制約がつきますが、階層メニューを活用して簡単に多言語サイトを作ることができます。トリッキーなことは何も行っていないので、安心して採用できる方法です。